Hình ảnh là một phần không thể thiếu được trong mỗi trang web, nó giúp trang web của bạn trở nên sinh động hơn.
Mỗi trang hay mỗi bài viết của bạn cần có hình ảnh để giúp người dùng đỡ nhàm chán khi thu thập thông tin trên trang.
Vậy tối ưu hình ảnh ra sao để thân thiện với các công cụ tìm kiếm? Trong bài viết dưới đây tôi sẽ chia sẻ toàn bộ các tối ưu hình ảnh chuẩn SEO.
Tại sao tôi nên tối ưu hình ảnh?
Hình ảnh rất quan trọng đối với trang web bởi vì:
- Tạo một giao diện trực quan bắt mắt, thân thiện với người dùng: Đối với những trang web mà giao diện không sử dụng hình ảnh trực quan khiến người dùng không muốn xem bởi giao diện xấu.
- Tăng sự tin tưởng của khách hàng: Hình ảnh giúp tăng niềm tin của khách hàng, họ có thể thấy ảnh sản phẩm trực tiếp trước khi mua.
- Tăng lượt truy cập trang web: Hiện nay google cập nhật thuật toán nhằm tăng xếp hạng tìm kiếm hình ảnh. Từ đó làm tăng lượt truy cấp vào trang web khi khách hàng bấm vào xem hình ảnh.
- Là một trang các tiêu chí SEO: Hình ảnh là một trong nhưng tiêu chí tối ưu SEO quan trọng. Nó giúp tăng điểm chuẩn SEO của trang web và thân thiện hơn đối với các công cụ tìm kiếm. Từ đó gián tiếp tăng thứ hạng của trang web.
Cách tối ưu hình ảnh chuẩn SEO
Để tối ưu hình ảnh chuẩn SEO bạn có thể thực hiện như dưới đây:
Lụa chọn hình ảnh phù hợp
Bạn có thể tự thiết kế hình ảnh hoặc lượm lặt ở trên mạng, tuy nhiên hình ảnh cần phù hợp với nội dung bài viết.
Tìm kiếm hình ảnh phù hợp cũng là công việc tốn khá nhiều thời gian. Những hình ảnh đẹp thì lại có logo bản quyền, những hình ảnh không hợp nội dung hoặc kích thước nhỏ, ảnh mờ…
Có rất nhiều điều khiến bạn không lựa chọn được hình ảnh phù hợp. Nếu doanh nghiệp bạn có 1 thiết kế riêng thì thật tuyệt. Tuy nhiên nếu không có thì bạn cũng nên tự tìm kiếm ảnh cho bài viết của mình.
Hình ảnh cần phản ánh được chủ đề mà bạn đang đề cập tới. Nếu ảnh không liên quan rất dễ dẫn đến trải nghiệm người dùng bị giảm.
Đặt tên ảnh trước khi up
Thông thương con bot của google có thể thu thập thông tin và đọc hiểu mọi thứ. Tuy nhiên để chúng dễ dàng đọc hiểu được hình ảnh của bạn thì bạn cần đặt tên cho nó.
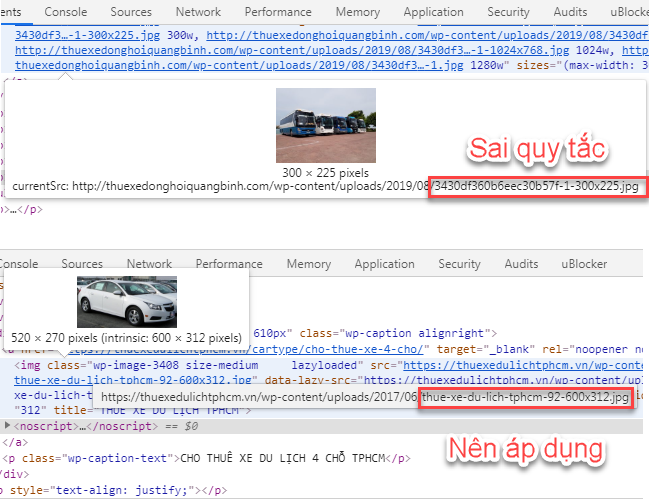
Mọi người thường đặt tên cho hình ảnh bằng các từ không dấu và cách nhau bằng dấu gạch ngang. Tôi thường có thói quen đặt tên ảnh có dấu, nhưng mọi người không nên đặt tên ảnh như vậy.
VD: tối ưu hình ảnh.png bạn nên đặt thành toi-uu-hinh-anh.png như vậy khi bạn tải lên trang web thì đường dẫn hình ảnh sẽ được tối ưu luôn. Kết quả đường dẫn hình ảnh sẽ là domain.com//wp-content/uploads/nam/thang/toi-uu-hinh-anh.png
Và tôi sẽ so sánh cho các bạn thấy cách đặt tên này hoàn toàn hữu ích cho trang web:

Tùy chỉnh kích thước hình ảnh
Thông thường khi tải lên mọi người thường không để ý điều này lắm, nhất là các bạn mới học về SEO. Hình ảnh nhỏ quá sẽ khiến người đọc không thể nhìn được, còn hình ảnh lớn quá sẽ phá vỡ khung hình.
Vậy hình ảnh có kích thước bao nhiêu là hợp lý?
- Đối với các bài tin tức thông thường, kích thước hình ảnh tôi thường để là 450×700 px
- Đối với các ảnh sản phẩm hoặc dự án cần độ phân giải lớn hơn tôi thương để là 1200×650 px
- Đối với những ảnh sử dụng để chia sẻ tôi để kích thước là 600×800 px
Kích thước này không bó buộc với tất cả các ảnh, bạn tùy chỉnh chúng sao cho nó phù hợp với bố cục nội dung trên trang là được.
Giảm dung lượng ảnh
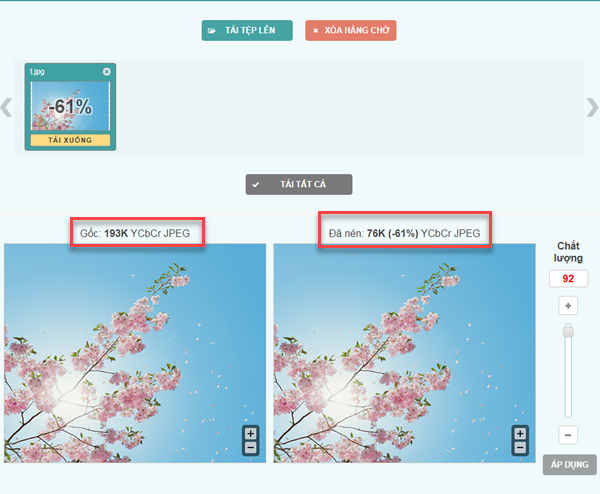
Nhiều bạn còn tỉ mỉ hơn là trước khi tải ảnh lên trang web còn sử dụng các công cụ hoặc phần mềm giảm dung lượng ảnh.
Những bạn nào làm các web yêu cầu về chất lượng ảnh cao thì không nên giảm dung lượng ảnh nhé. Bời vì giảm dung lượng ảnh rất dễ bị vỡ ảnh hoặc mờ ảnh, ảnh hưởng đến chất lượng ảnh trên trang.
Tuy nhiên giảm dung lượng ảnh có nhiều cái lợi:
- Tăng tốc độ tải trang: Ảnh nhẹ hơn dĩ nhiên trang web chạy nhanh hơn rồi
- Giảm tiêu tốn dung lượng host: Ảnh có dung lượng nhỏ hơn sẽ tiết kiệm nhiều không gian host cho bạn
- …
Bạn cân nhắc thiệt – hơn trước khi giảm dung lượng ảnh.

Có rất nhiều trang hỗ trợ giảm dung lượng ảnh như:
- https://imagecompressor.com
- https://compressjpeg.com
- https://www.websiteplanet.com/
Bạn chỉ cần tải ảnh lên giảm dung lượng và tải về sử dụng thôi.
Thêm chú thích cho ảnh
Chú thích cho ảnh chính là phần giúp người dùng có thể xác định rõ ràng ảnh của bạn đang nói về điều gì.
Thông thường người dùng sẽ đọc chữ trên ảnh nhiều hơn 45% so với văn bản thông thường. Vì vậy hãy cố gắng thêm chú thích cho ảnh của bạn.
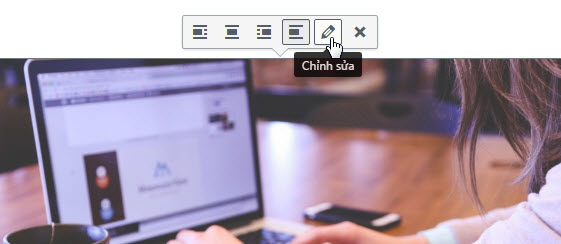
Để thêm chú thích cho ảnh rất đơn giản, bạn cần bấm vào chiếc bút khi bạn chọn trên ảnh.

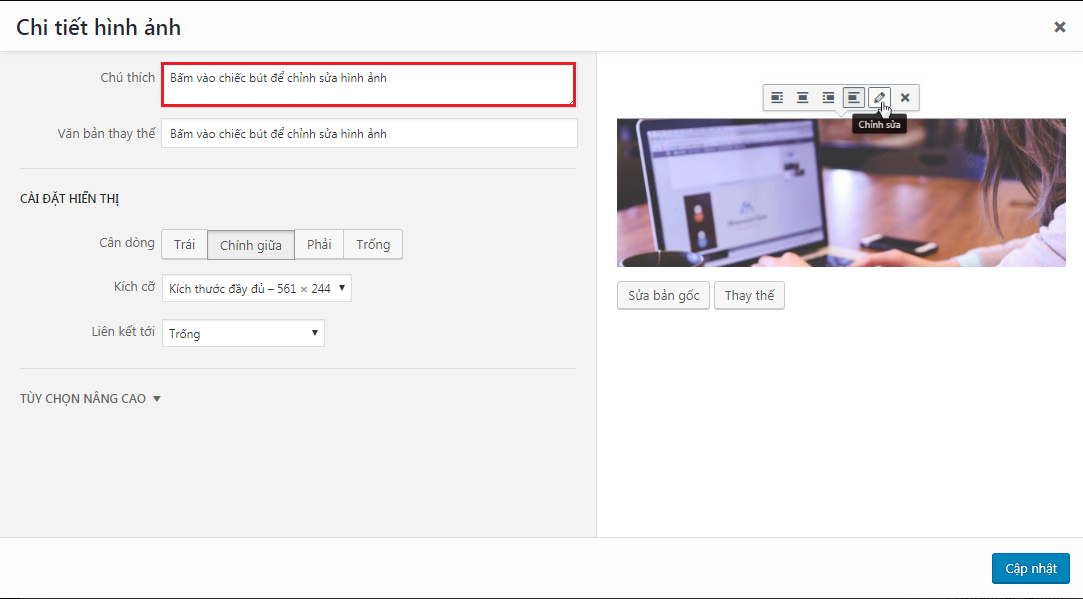
Sau đó điền miêu tả ảnh được khoanh đỏ như dưới đây:

Thêm thẻ ALT và title
Alt text (hoặc Alt tag) được thêm vào hình ảnh để làm nội dung miêu tả trong trường hợp hình ảnh vì lí do nào đó không thể hiển thị.
Mọi người thường đăt chú thích ảnh, thẻ alt và title ảnh giống nhau để tiết kiệm thời gian. Và tôi cũng vậy, 3 mục này tôi để giống nhau vì google hiểu được ảnh tôi nói về điều gì là được.
Kết luận
Sau khi bạn đăng ảnh và bấm cập nhật xong nghĩa là việc tối ưu ảnh đã hoàn tất. Chỉ trong một số trường hợp tôi sẽ không để thẻ alt hoặc title ảnh vì trong ảnh đã có chữ rồi, tôi không muốn thêm nữa.
Có thể là google nó không hiểu nhưng người dùng hiểu là được. Chúng ta viết cho người dùng đọc mà, nhưng quan trọng nhất vẫn là đặt tên ảnh nhé.
Nếu bạn có thắc mắc hoặc câu hỏi vui lòng để lại lời nhắn cuối bài viết. Tôi sẽ trả lời bạn sớm nhất có thể.

