Khi SEO onpage ngày càng được coi trọng thì việc tối ưu trải nghiệm người dùng trên trang là điều quan trọng. Đặc biệt đối với thị trường SEO cạnh tranh khốc liệt, cứ mỗi yếu tố được tối ưu chuẩn SEO thì cơ hội đứng top của bạn lại cao hơn một ít.
Vậy UX là gì? Tại sao tôi phải tối ưu trải nghiệm người dùng? Làm sao tôi có tể tự tối ưu cho trang web của mình? Mọi câu hỏi sẽ được trả lời trong bài viết dưới đây.
UX là gì?
UX (viết tắt của từ User Experience) – Trải nghiệm người dùng là thuật ngữ để chỉ cách một người dùng tương tác & sử dụng website.
UX thường tập trung vào:
- Luồng truy cập của người dùng
- Hành trình của họ trên website
- Giao diện và cấu trúc website, …
Khi nhắc đến UX, hầu hết mọi người đều nghĩ rằng là thiết kế website sao cho bắt mắt người dùng,…
Tuy nhiên, bạn đang bị nhầm lẫn.
Thiết kế web đẹp, bắt mắt chỉ là là một trong những yếu tố ảnh hưởng đến trải nghiệm người dùng.
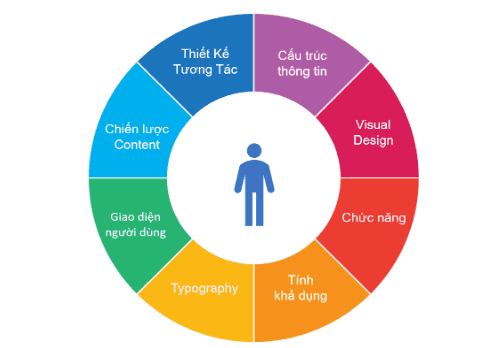
Yếu tố này chính là một mục nhỏ “Visual Design” trong biểu đồ bên dưới.

Ngoài ra, để tạo ra trải nghiệm tốt nhất cho người dùng, bạn còn nhiều yếu tố khác nữa: Chiến lược content, tính khả dụng, giao diện người dùng, chức năng website, ….
Cơ bản, phải hiểu được vấn đề từng khách hàng đang gặp phải, bạn mới có khả năng mang lại trải nghiệm tốt nhất cho họ.
Triển khai 10 tiêu chuẩn cực đơn giản sau đây sẽ giúp bạn tối ưu được trải nghiệm người dùng trên trang của mình:
Những yếu tố cần tối ưu trải nghiệm người dùng
Yếu tố đầu tiên đó chính là:
Chính tả
Đây là lỗi mà nhiều người mắc phải, ngay cả mình cũng vậy, nhiều khi có thể do lỗi đánh máy. Lỗi này rất dễ dàng nhận biết và chỉnh sửa, bạn chỉ cần nhờ một người khác đọc lại và sửa là được rồi.
Đối với người dùng thì hiểu rõ nghĩa cụ thể và chi tiết là một trải nghiệm tốt. Bạn nên chỉnh sửa các lỗi chính tả không chỉ ảnh hưởng tới trải nghiệm người dùng mà còn ảnh hưởng tới phần tối ưu onpage của bạn.
Tạo không gian rộng cho người đọc
Thông thường các trang web sẽ chèn nhiều ảnh và banner khuyến mại hấp dẫn vào những khoảng trống. Tuy nhiên nó khiến khách hàng rối mắt hơn và không có cái cảm nhận cụ thể về sản phẩm, dịch vụ của doanh nghiệp bạn.
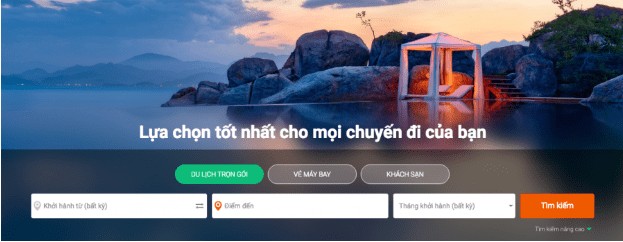
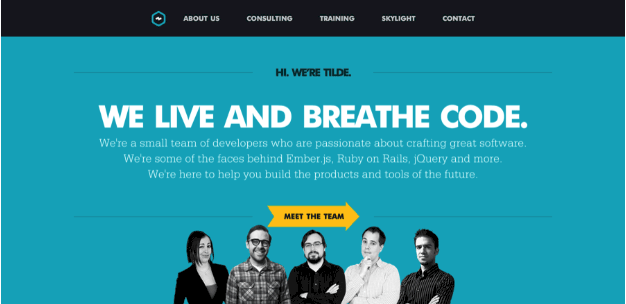
Để bạn cảm nhận rõ dàng thì xem giao diện của 2 website bên dưới:


Xem qua về 2 giao diện website trên, bạn nghĩ nhìn cái nào dễ hiểu hơn. Rõ rang thấy rằng web thứ 2 cũng khá đẹp, nhưng chèn quá nhiều chữ và hình ảnh gây rối mắt người xem.
Việc bỏ 2 quá nhiều chỗ trống cũng khiến trang web của bạn trở nên vắng vẻ, không nỏi bật, hấp dẫn. Việc tạp ra khoảng trống không đáng có làm mất đi nét cân đối trong giao diện của website
Tốc độ tải trang
Một trong những yếu tố gây ức chế và khó chịu cho người dùng đó là phải chờ đợi trang load quá lâu. Và ngày có càng nhiều website hỗ trợ tốt hơn bạn. Khác hàng không chờ đợi bạn mà sẽ chuyển sang tìm kiếm đối thủ

Nghiên cứu cho thấy thời gian load page quá 5s có thể tăng Tỉ lệ thoát hơn 20%.
Vậy làm sao tôi biết website tôi load chậm? Làm thế nào để cải thiện tốc độ tải trang của web? Không hề khó khăn, bạn thực hiện theo hướng dẫn dưới đây:
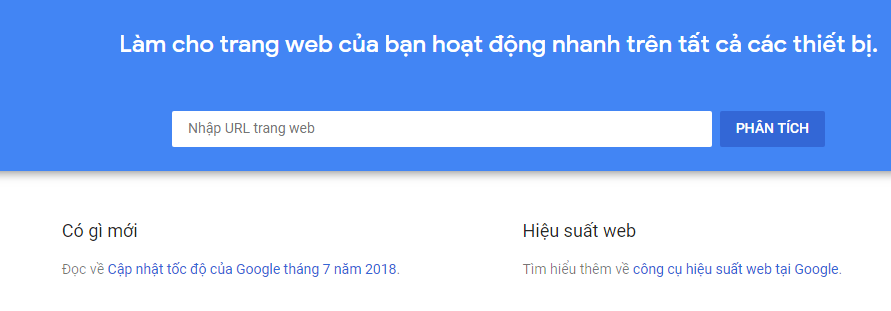
Kiểm tra tốc độ tải trang
Để kiểm tra tốc độ tải trang bạn truy cập vào: https://developers.google.com/speed/pagespeed/insights/?hl=vi

Sau đó nhập địa chỉ trang web vào và bấm phân tích. Nếu web bạn load trên 7s nghĩa là web đang bị chậm cần tối ưu tốc độ tải trang.
Cải thiện tốc độ tải trang
Để cải thiện tốc độ tải trang bạn có thể:
Giảm dung lượng và kích thước hình ảnh sao cho phù hợp với nhu cầu của website.
Việc chọn đúng kích thước ảnh để hiển thị không chỉ giúp cho hình ảnh nhìn rõ nét, mà còn không hao tốn quá nhiều dung lượng.
Đừng bao giờ đặt một hình nền desktop có size 1920 x 1080px chỉ để làm thumbnail ava đại diện!
Một số kích thước ảnh mà mọi người thường sử dụng bạn có thể tham khảo:
- Kích thước ảnh feature image của blog: 1200 x 628px
- Kích thước banner/slider landing page: 1360 x 540px
- Kích thước hình minh họa trên blog article: 700 x 400px
- Kích thước ảnh trong sản phẩm trên trang danh mục (thương mại điện tử): 300 x 300 hoặc 300 x 400px
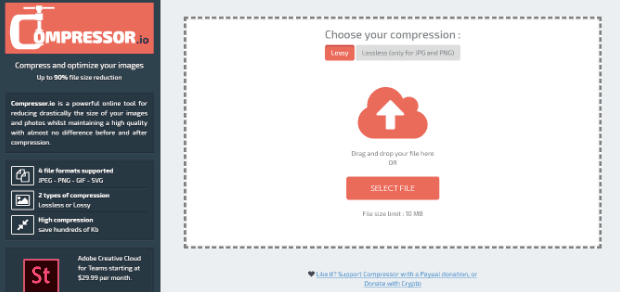
Ngoài ra để giảm dung lượng ảnh bạn có thể sử dụng một số phần mềm hỗ trợ như: Compressor.io

Phần mầm này không cần cài, mà có thể nén từ 70 đến 80% dung lượng ảnh so với ảnh ban đầu. Rất tối ưu phải không?
Sử dụng call to action linh hoạt
Trong bài viết bạn cảm thấy lúc nào cũng bình bình như nhau, không có đoạn nào giống nhau cả. Như vậy rất khó giữ chân người đọc ở lại trên website của bạn.
Việc tạo CTA giúp người đọc di chuyển qua các bài viết khác trên trang, giúp điều hướng người dùng và tăng time onsite hiệu quả.
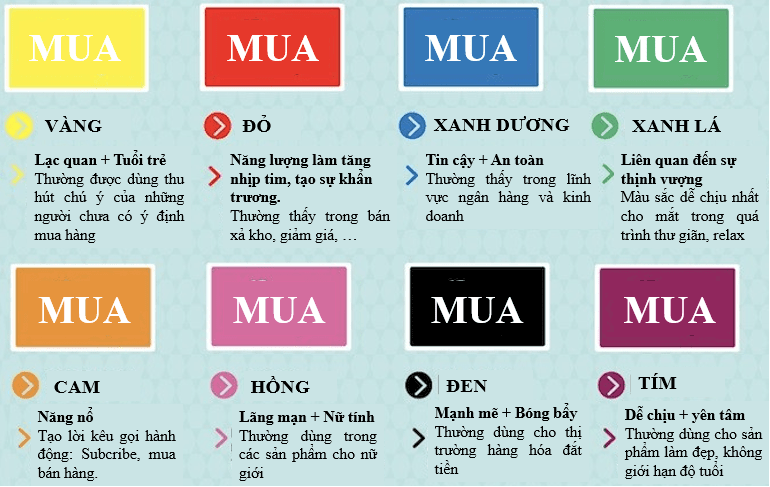
Bạn cần cân nhắc màu sắc cho CTA để khách hàng click nhiều hơn.

Bạn để ý sẽ thấy những chiến dịch sale luôn để biểu tượng màu đỏ nhằm thôi thúc khách hàng mua sản phẩm.
Hoặc tông màu xanh lá tạo cảm giác dễ chịu đối với mắt người dùng. Đó là một trong những lý do các spa hoặc những dịch vụ nghỉ dưỡng thường sử dụng màu xanh lá tạo cảm giác thoải mái nơi khách hàng.
Để có một Call-To-Action đủ mạnh mẽ và sự thu hút, bạn cần lựa chọn từ ngữ sử dụng thích hợp.
Kêu gọi vào lúc nào, kêu gọi những điều gì là cả một nghệ thuật trong việc tối ưu UX.
Đây là nguyên tắc giúp bạn tạo ra CTA tốt hơn.
Nguyên tắc 3S cho Call-To-Action:
- Simple (Đơn giản): Hãy làm nội dung của bạn đơn giản, dễ hiểu đối với người đọc. Đừng khiến người dùng bối rối với nội dung của bạn. Nên trực tiếp yêu cầu hành động của người dùng (ví dụ: Đăng ký thông tin, mua hàng, nhận tài liệu, để lại email tư vấn, …)
- Specific (Cụ thể): Hãy tạo cho người dùng cảm giác rằng, CTA viết để dành riêng cho họ mà không phải ai khác. Nghe có vẻ không đơn giản đúng không? Hãy nghiên cứu sâu về khách hàng xem họ muốn gì và điều gì thúc đẩy họ đi đến hành động.
- Strong (Mạnh): Dùng những động từ mạnh để thúc đẩy người dùng thực hiện hành động (ví dụ các tính từ như “ngay hôm nay”, “hoàn toàn”, “triệt để”,…)
Đây là ví dụ về một số CTA bạn có thể tham khảo:


Tạo Hyperlink nổi bật
Hyperlink là liên kết từ trang này đến trang khác, có thể cùng một website hoặc đến một website khác.
Khi bạn muốn điều hướng người dùng sang trang khác thì hyperlink là điều mà người làm nội dung thực hiện. Từ đó giúp người dùng có thể tìm thấy thông tin mình cần và nâng cao trải nghiệm người dùng.
Vậy làm sao thực hiện điều này.
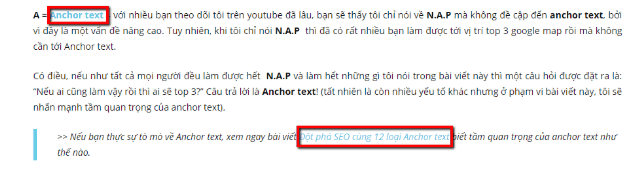
Rất đơn giản, bình thường trên trang khi bạn gắn link vào một đoạn văn bản, thì đoạn văn đó tự động đổi màu khác biệt để nổi bật lên. Báo cho người dùng biết rằng ở đó có chứa 1 liên kết, như hình dưới bạn có thể thấy:

Ngoài việc làm cho đoạn text nổi bật hơn bằng màu sắc, bạn có thể dùng gạch chân và in đậm kết hợp để tạo ra điểm nhân tốt hơn cho hyperlink.
Và dòng mô tả cho đường link người dùng sắp đi tới càng rõ càng tốt, như vậy có thể giúp họ hình dung được trang đích sắp đến.
Liệt kê thông tin bằng các dấu nổi bật
Người dùng không có nhiều thời gian trên trang củ bạn, bởi vậy hãy tóm tắt thông tin càng ngắn gọn, càng tốt. Các gạch đầu dòng này giúp người đọc dễ dàng nắm bắt được thông tin.

Điều này sẽ giúp người đọc tập trung hơn vào những nội dung chính của bạn thay vì phân tâm người đọc.
Lựa chọn hình ảnh minh họa
Không phải bất cứ hình ảnh nào bạn cũng có thể đem vào bài viết của mình.
Nếu bạn đang ở châu Á mà lấy một hình ảnh minh họa bằng người châu Âu sử dụng sản phẩm liệu có hợp lý không?
Hay ảnh miêu tả chả liên quan quái gì đến nội dung bài viết của bạn, như vậy có thể khiến trải nghiệm người dùng giản đi do sử dụng hình ảnh không đúng mục đích.
Đối với các ảnh chất lượng thấp, mờ hoặc bị vỡ, tốt nhất bạn nên thay thế hình ảnh có chất lượng tốt hơn và sắc nét, miêu tả được nội dung bạn đề cập.
Tạo tiêu đề hấp dẫn
Người đọc có đến 80% đi vào bài viết của bạn vì tiêu đề hay, gây tò mò hoặc đáp ứng nhu cầu tìm kiếm thông tin của người dùng.
Tuy nhiên nhiều trường hợp tạo tiêu đề rất hay nhưng chả liên quan gì tới nội dung bài viết cả. Như vậy sẽ kiến UX giảm xuống.
Ngoài việc tạo tiêu đề hấp dẫn bạn còn phải tối ưu SEO cho nó nữa để khách hàng có thể tìm được điều mình đang cần giải quyết.

Tạo sự hài hòa giữa các trang
Những thiết kế trang bạn nên tạo sự đơn giản thống nhất để người dùng có thể dễ dàng thao tác và di chuyển. Không nên làm người dùng cảm thấy bối rói khi vào mỗi trang lại thấy một giao diện hoàn toàn khác, xa lạ.
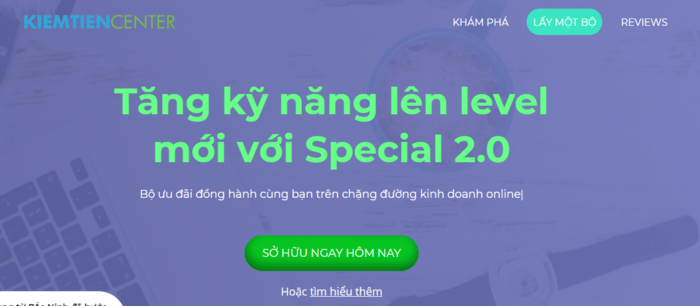
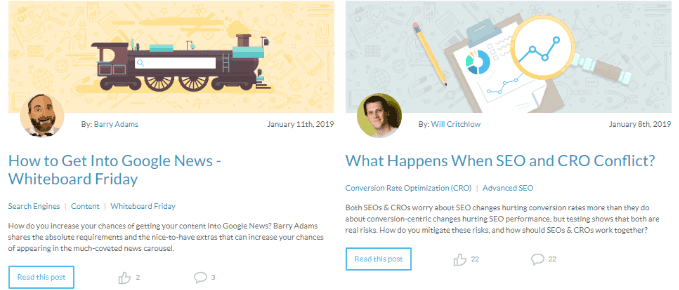
Bạn có thể quan sát bên dưới:

Tông màu nhạt với kích thước ảnh và khung hình đồng bộ, giúp người đọc có thể dễ dàng nhận biết và thao tác. Dù bạn di chuyển trên bài viết nào đi nữa đều có thể nhận ra là mình vẫn dang ở trên trang.
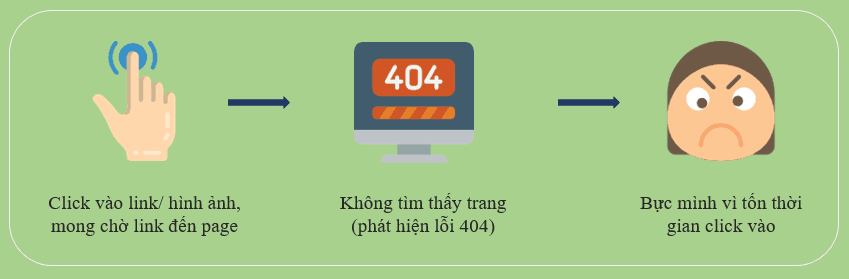
Sửa lỗi 404
Khi bạn truy cập vào đường link và nhận ra rằng đường link đó dẫn bạn đến một nơi không có gì. Điều này làm trải nghiệm người dùng giảm sâu dù không ảnh hưởng quá lớn đến công cụ tìm kiếm.

Khi người dùng truy cập đến trang bị lỗi họ thường thoát ra ngay chứ không ở lại trên trang của bạn. Đối với trường hợp bị lỗi trang bạn có thể điều hướng nó về bài viết liên quan hoặc tạo một trang thông báo lỗi ngộ nghĩnh nào đó.

Tạo giao diện thân thiện với giao diện mobile
Xu hướng Marketing 2019 và vài năm tới nữa, giao diện website tương thích với thiết bị di động sẽ vẫn được đánh giá cao.
Bắt buộc website phải thân thiện với điện thoại di động và dễ dàng điều hướng người dùng cho dù họ sử dụng thiết bị gì: desktop, điện thoại di động hay tablet, …
Google đã bắt đầu phạt tác vụ các website không được tối ưu cho thiết bị điện thoại di động. Bởi lẽ Google luôn muốn mang lại trải nghiệm tốt nhất cho người dùng.
Vì vậy, nếu muốn mình thoát khỏi án phạt từ Google, sử dụng công cụ này để xem website của bạn có tương thích với thiết bị di động không ngay nhé.
Kết luận
Trên đây là toàn bộ những thứ mình biết về tối ưu UX (trải nghiệm người dùng). Hy vọng qua bài viết này các bạn có thể tự tối ưu và làm cho website của mình thân thiện hơn.

